こんにちは、しょうぞうです!
LP模写がやっと終わりました!
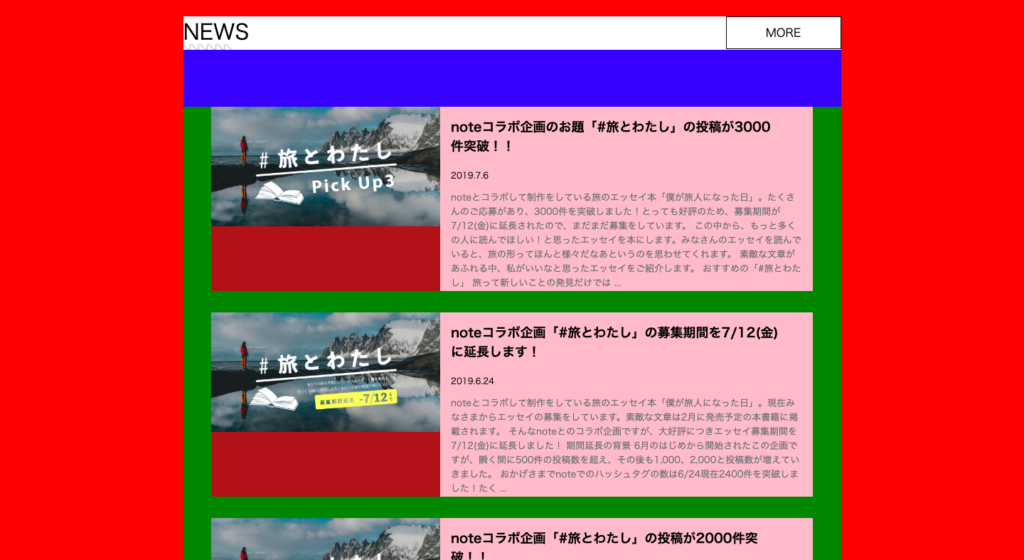
今回模写したサイトはPas-Pol(https://pas-pol.jp/)というサイトのホームページです。
Googleで検索したら初心者におすすめのサイトと出ていたので、このサイトを模写することに決めました。
結構前から取り掛かかろうと思っていたLP模写ですが、WordPressの勉強とブログで結構時間がかかってしまいました。
自分の勉強したことのアウトプットも含めて、LP模写をプログラミング初心者がやってきてどのような点に時間がかかったか
また、これからLP模写に取り掛かろうとしている人がどのような部分を注意していけばいいかを伝えていきたいと思います。
完成したものがこちらです!
コードはこちらです。
もしよかったらコードのレビューなどをしてくれると嬉しいです。
初めてのLP模写でのオススメのやり方とは?
LP模写は初心者のHTML, CSSにはうってつけの練習方法です。
今回は、LP模写を始める前にやったことやどの点で苦労したか、早め気づいてればもっと効率化できたなぁっと思ったことを書いていきたいと思います。
LP模写を今後やってみようかなと考えているかたは、是非参考にしてみてください!
LP模写を始める前にやったこと
僕がLP模写をやる前にやったことは、
- HTML, CSS 初級〜上級
- JavaScript 初級〜上級
- jQuery 初級〜上級
です。
最初はもう一周しようかと考えていたのですが、アウトプットの方が重要そうだと感じたので、すぐに模写に移行しました。
これからやる人も何周もするよりは、すぐに何かの作品を作ったり手を動かした方が記憶の定着に役立つ思うのでやってみてください。
LP模写をやる上でのルール
- フォント、サイズ、幅や高さや背景色などは見てもOK
- デベロッパーツールでコードを確認しない
- 画像はダウンロードしてOK
- わからないところは質問したりググったりする
ある程度のルールを決めておかないと、わからないところをすぐデベロッパーツールで見てしまう可能性があるので、一応つけてみました。
画像やサイズはいちいち自分で測ると時間がかかりすぎてしまうと思ったので途中から見るようにしました。
基本、わからなかったらすぐググったり質問するを前提に進めていけばそんなにルールは気にしなくていいと思います。
実際の手順
流れとしては、最初にHTMLとCSSを先に一通り完成させました。
その後にjQueryでprogateでやったことを参考にできる範囲で動きをつけてみました。
僕は当初、Adobe Xdを使ってフレームワークを作ろうとおもったのですが、機能を理解するのに時間がかかりそうだと判断して手書きに変更したのですが、実際書いてはみたもののイマイチよくわかりませんでした。
結局、後述する「色分け」を教えてもらったあと一からやり直しました。
今思うと、最初にwidthとheightとbackground-colorでそれぞれ全体像だけでもわかるようにしておけばよかったなと思います。
もう少し早く気づいていればよかったこと
背景色をつけながらやっていけばよかった。
なぜ背景色をつけると便利なのかというと、色分けすることで、自分が今どこの部分をコーディングしているのかがわかるということとpaddingやmarginの動きがわかりやすくなるからです。

こんな感じです(色の付け方のセンスはご了承ください)。
最初僕はフレームワークを書こうとしてい他のですが、何のために必要なのかを本当の意味で理解していなかったので、ただただブロックを分けて描いていました。
実際にそれをもとに取り掛かってみたのですが、自分がどこの部分をやっているのか曖昧なままやってしまい、結果的には一からやり直しました。
そのときにTeratailで質問した人からbackground-colorで常に色分けをするとわかりやすくなるとアドバイスをもらったのでそれを実践したらみるみるうちに手が進みました。
多分、スクールに通っていたらこの程度のアドバイスはすぐに貰えるのだと思いますが、今回のLP模写で一番勉強になったアドバイスでした。
今からLP模写に取り掛かろうと思っている人がいるなら、この背景色を使って自分のやっている部分を確認するというテクニックを是非試して欲しいです!
わからなかったらすぐに質問すればよかった。

これは初めてTeratailで質問をするまでの時間の話です。
Teratailで質問をするには、自分でかなり時間をかけてそれでもわからない場合のみにするべきだとか、簡単質問は怒られるかもしれない・・・と謎のプレッシャーを自分にかけていました。
なのでわからないところが出たときには自分でじっくり考えていて、多い時だと半日ぐらいエラーの原因を探していました。
しかし実際質問してみると、どんな簡単な内容もとても細かく丁寧に解説してくれました。
質問していて驚いことは、レスポンスがめちゃくちゃ早かったということです。
ほとんどの質問がその日に回答されてすぐに課題が解決しました!
初心者の方は臆せずに、どんどん質問していった方がいいですよ!
苦労したこと
苦労したことはCSSのpaddingとmarginを使って画像やテキストを思った場所に移動させることと、floatで自分の思ったところに移動させることができなかったことです。
floatに関しては、Flexboxという便利なテクニックを教えてもらったのでそれを参考にしました。
floatを使った方法は、もう主流では無くFlexboxを学習していった方がいいとのことだったので、これからやる人はFlexboxを使って揃えた方がいいかもしれません。
当初危惧していた括弧忘れなどのエラーに関しては、Atomというテキストエディタを使っていてエラーチェックのプラグインを大量にいれていたのが幸いしたのか、あまり苦労しませんでした。
まとめ
今回のLP模写はHTMLとCSSがメインのアウトプットだったのですが、この一回で大分全体像を把握することができました。
個人的にはprogateを何周もするより、すぐに何か自分で作ったり真似たりするほうが圧倒的に成長すると思います。
jQueryに関してはまだまだprogateでやった内容をアウトプットできていないので、また次のLP模写で頑張っていきたいと思います。
これから始める人はぜひ参考にしてみてください。
他にもプログラミングに関してまとめてますので、ご活用ください。




コメント