こんにちは、しょうぞうです。
今回は、Next.jsのクイックスタートでアプリをインストールしてHello Worldするところまでの手順を書きたいと思います。
久しぶりにNode.js関連を触るので色々バージョンアップを行ってから始めていきたいと思います。
色々最新の状態にする
Node.jsのバージョンアップ
Node.jsが古かったので、最新化します。
NVMを使ってバージョンアップする方法もあるのですが、そんなにバージョン違いで困ることない(そんなに過去のアプリを振り返らない)ので今回は公式から最新のものを取ってくる形でバージョンアップしたいと思います。
公式サイトから最新版(LTS)を取得してインストールします。


最新のversionになりました。
npmのバージョンアップ

npm install -g npm@latest
上記コマンドで最新化できます。

npxはnpmにバンドルされているため、npmを最新化することでnpxも最新化されます。

Next.jsをインストールしてHelloWorld
上記を参考にコマンドを打っていきます。
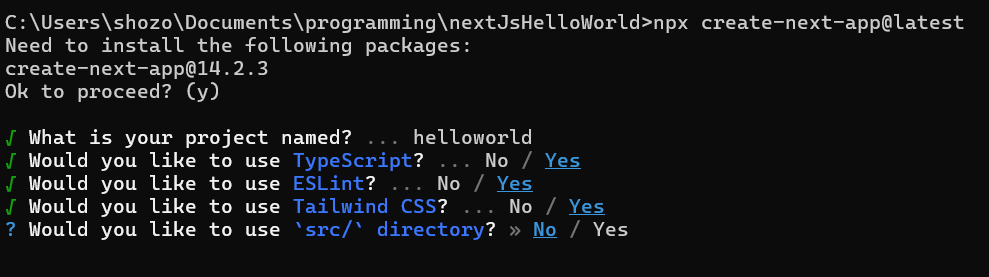
npx create-next-app@latest

上記コマンドを入力して推奨項目を連打していくと

アプリができました!
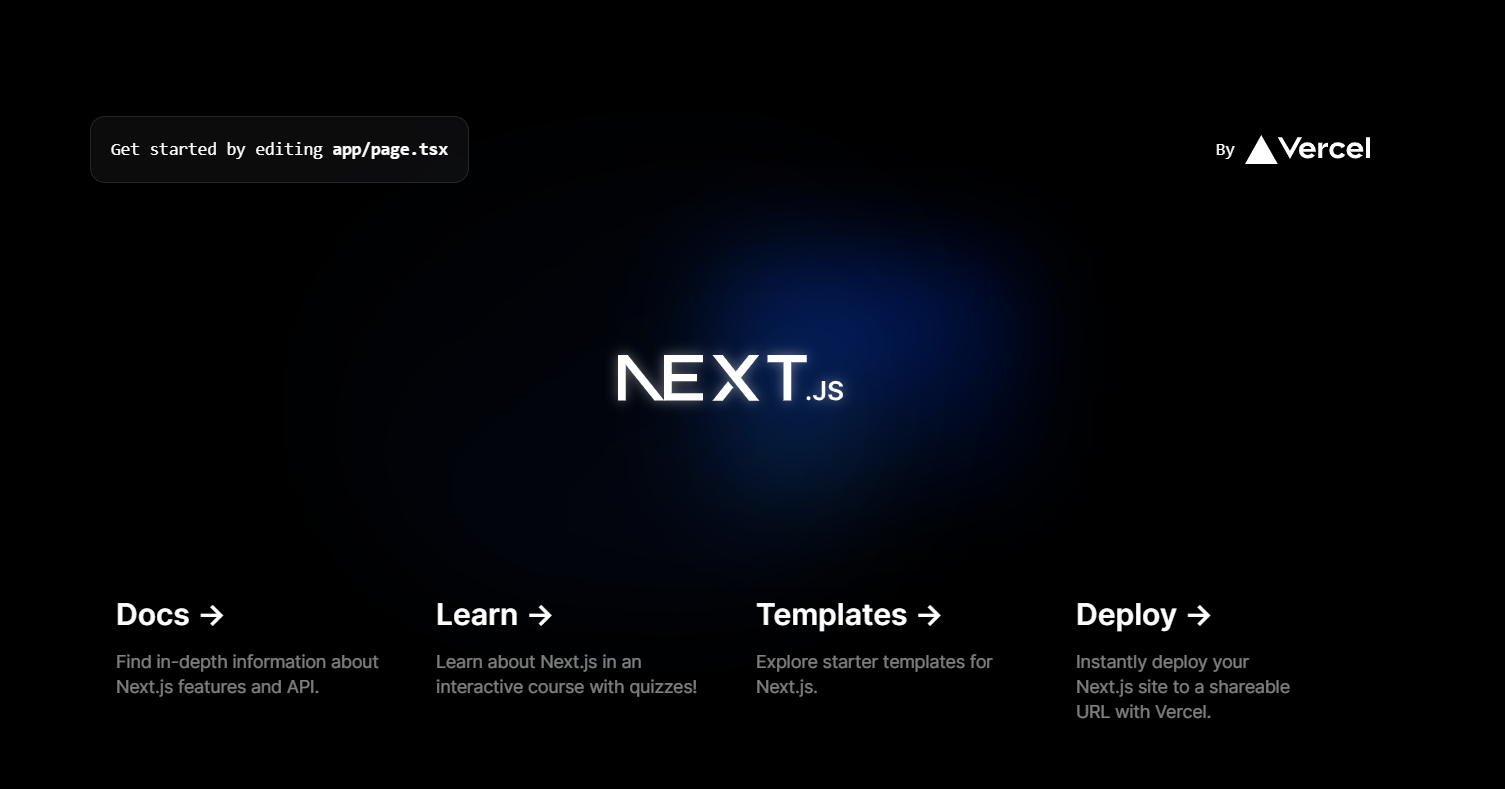
npm run dev
http://localhost:3000にアクセスするとアプリが立ち上がります。

まとめ
今回は、ただNextjsを起動したかっただけです。
将来的には、Nextjs + Spring bootでアプリを作成したいので一旦手順を残しておきました。
以上です、参考になれば幸いです。



コメント