こんにちは、しょうぞうです。
かなり前に非同期処理をアプリ作成を通して学びたいと思い、Vue.jsを使用してtodolistを作成しました。
今までアプリを作りっぱなしで振り返って内容を記録する癖がなかったのでせっかくなので思い出して記録したいと思います。
作成した成果物は以下のものになります。
前回の記事でtodolistを作成することができたので次はログイン機能とデザインを追加したversionを作成しました。
実際の動きはこのような感じです。
機能としては、
ユーザ登録機能
ログイン機能
todoの一覧・編集・削除
各種バリデーションというシンプルなものです。
苦労した点
Bearer認証
ログイン機能を実装する際に、今まではセッションにユーザーIDやパスワードを保存していたのですが、非同期処理でのログインはBearer認証が一般的らしいです。
今までとは違った認証方式で苦戦した思い出があります。かなり前に作ったのを思い出しながら書いているので大雑把に記録として残しておきたいと思います。
以下、ChatGPTによる説明
Bearer認証は、HTTP認証の一種で、クライアントがサーバーにアクセストークンを送信することで認証を行う方法です。このアクセストークンは、「Bearer」という語を前置してHTTPリクエストのAuthorizationヘッダーに含められます。この方式は特にREST APIの認証でよく用いられます。
### 基本的な流れ
1. **トークンの取得**: クライアントは最初に認証サーバーからアクセストークンを取得します。これは通常、OAuth 2.0などの認証フレームワークを通じて行われます。
2. **リクエストの送信**: クライアントは取得したアクセストークンをHTTPリクエストのAuthorizationヘッダーに「Bearer」スキームを用いて含めます。たとえば、`Authorization: Bearer <token>`の形式になります。
3. **サーバーの認証処理**: サーバーは受け取ったトークンを検証し、トークンが有効であればリクエストを許可し、無効であればエラー応答を返します。### 利点
– **シンプルさ**: Bearer認証は実装がシンプルで、クライアントとサーバー間でトークンをやり取りするだけで認証が完了します。
– **汎用性**: どんなタイプのアプリケーションでも使用でき、特にWeb APIでの利用に適しています。### リスク
– **セキュリティ**: Bearerトークンは特に保護されていないため、盗聴されると第三者による不正アクセスのリスクがあります。そのため、通信はSSL/TLSによる暗号化が強く推奨されます。Bearer認証はそのシンプルさから多くのWebサービスで採用されていますが、トークンの安全な管理と通信の暗号化が重要です。

LaravelPassportでapiログインを実装しました。
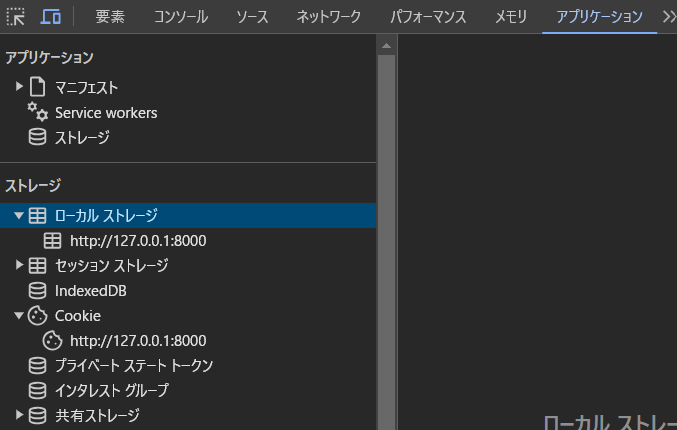
確かクライアント側のlocalstorageに保存してセッション保存みたいなことをしていた気がします。記憶があいまいですが。。。
localstorageへの保存とそれを引っ張り出してきて活用するのに苦戦した思い出があります。
本番環境へのデプロイ
このアプリケーションは自分が借りているレンタルサーバー(xserver)にデプロイしました。
その際にレイアウトが崩れたりうまく起動できなかったりPHPのバージョンを変更したりして色々苦戦した思い出があります。
もうドメインはお金払うの嫌なので有効期限切れで見れないですが、実際にアプリをデプロイするところまで一人でできたの大きな成長を感じました。
まとめ
今回過去に作ったアプリを思い出しながら記録に残しました。
本来であれば作った瞬間の新鮮な状態でブログや手順書を書いて振り返った時に誰でもわかるような記事を書いておきたいと痛感します。
なので次回以降はどんなに小さな開発をしたとしてもせめて作成したものに関してはブログに残しておきたいと思います。



コメント