こんにちは、しょうぞうです。
今回は、GoogleAppsScriptという言語を使って、Twitterのbotを作成したのでその記録を残したいと思い記事を書きます。
GoogleAppsScriptを使ってみたことない人や始めて使おうと思っている方、TwitterAPIを触ってみたい方はぜひ見ていってください。
環境構築もブラウザだけで完結できて、誰でもできる簡単にアプリケーションを作成できるのでプログラミングを始めてみようと思っている方とかもぜひ!
GoogleAppsScriptとは
Google Apps Script は JavaScript ベースのスクリプト言語で、ドキュメント、スプレッドシート、スライド、フォームなどの G Suite サービスをカスタマイズ、拡張できます。インストール作業は不要です。ブラウザ内で動作するコードエディタが用意されており、スクリプトは Google のサーバーで実行されます。
Apps Script はさまざまな用途に使用できます。主な用途は次のとおりです。
- カスタムのメニュー、ダイアログ、サイドバーを Google ドキュメント、スプレッドシート、フォームに追加する。
- Google スプレッドシート用のカスタム関数を作成する。
- ウェブアプリを公開する(スタンドアロンまたは Google サイトへの埋め込み)。
- AdSense、アナリティクス、カレンダー、ドライブ、Gmail、マップなど、他の Google サービスと連携する。
- Google ドキュメント、スプレッドシート、スライド、フォームを拡張するアドオンを作成して、アドオンストアで公開する
上記の内容のように、ブラウザさえあればGoogleのサーバーで実行することができるので、サーバー代もかからないというプログラミングを始めるには最高のプラットフォームなんです!
今回は、 GoogleAppsScript(以下GAS)に関して詳細には触れませんが、JavaScriptと互換性があるのでJavaScriptの勉強にもなるのでぜひ使ってみてください。
運勢bot作成までの流れ
運勢bot作成の流れは以下の順で作成していこうと思います。
TwitterAPIの取得
Twitter認証の設定
Twitter認証
運勢botの作成
トリガーの作成
それでは、まずTwitterAPIの取得方法から行ってみたいと思います。
TwitterAPIの取得
TwitterAPIを利用する前に、開発者アカウントの作成を行ってください!
以下の記事で開発者アカウントの作成方法を解説しています。
【2021年6月時点】Twitter API 登録 (開発者アカウント申請)までの流れ
開発者アカウントが作成できたらCreate appをしていきます。
Developer Portalから


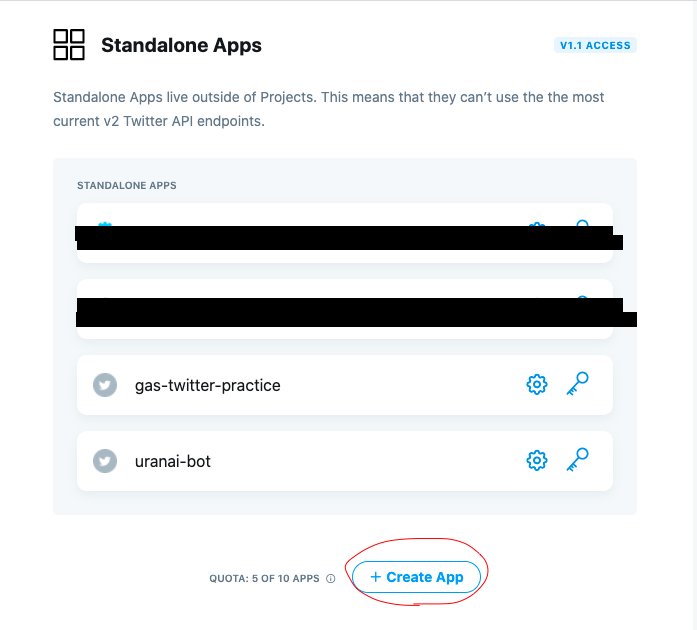
からProject&Appsを開いてStandalone AppsのCreate Appを選択します。


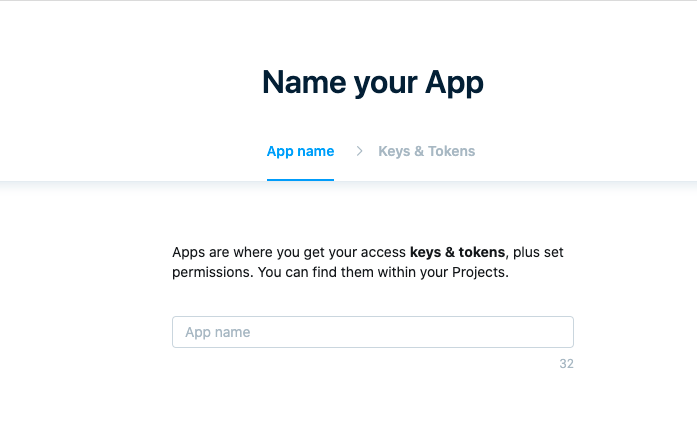
Create Appを押すと、以下の画像のようにアプリの名前を入力する画面がでます。

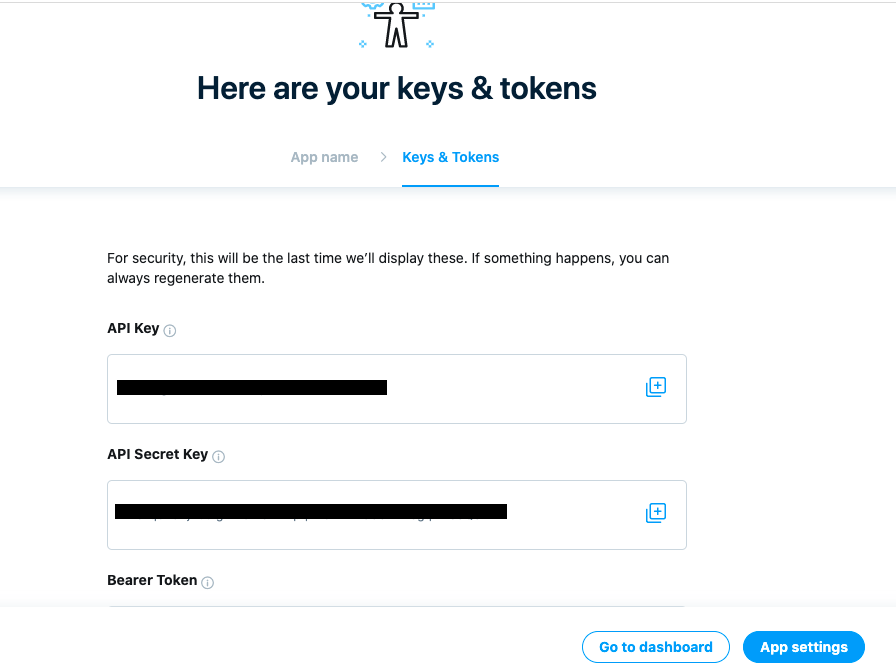
アプリ名が認証されると、キーとトークンを取得することができます。API KeyとAPI Secret Keyはコピペしてどこかにメモっといてください。

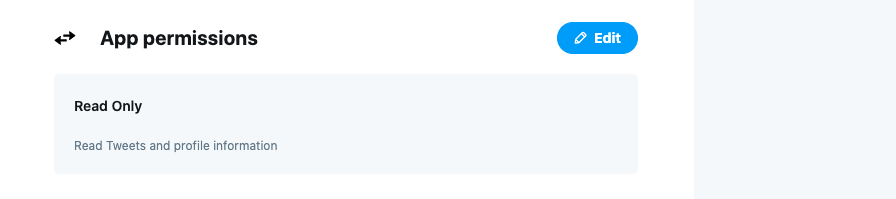
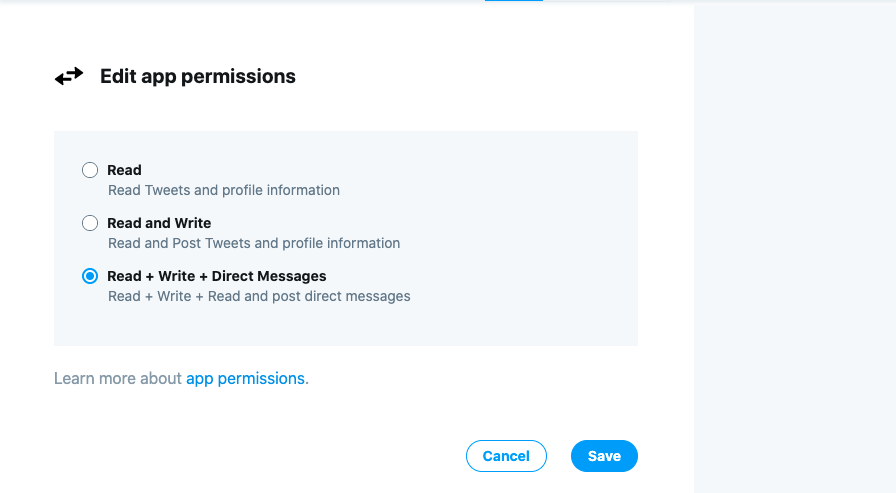
取得することができたらApp settingsでApp permissionsをRead OnlyからRead, Write, and Direct Messagesに変更しといてください。
これを変更しないと、TwitterAPIを使ってPostの動作を行うことができないです。


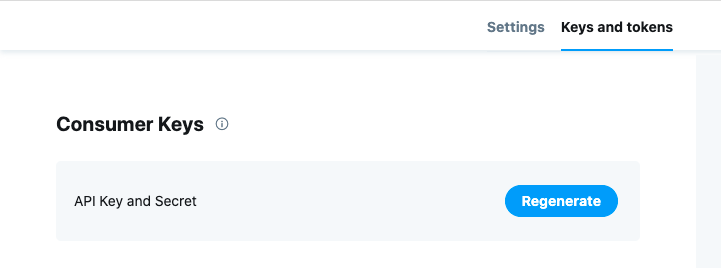
さらに一度App permissionsを変更したらキーとトークンを再構成しないと変更が反映されないようなので、Consumer KeysでRegenerateを行ってください。

以上で、Appの設定は大方終わりです。
GASでTwitter認証を行うための設定をする
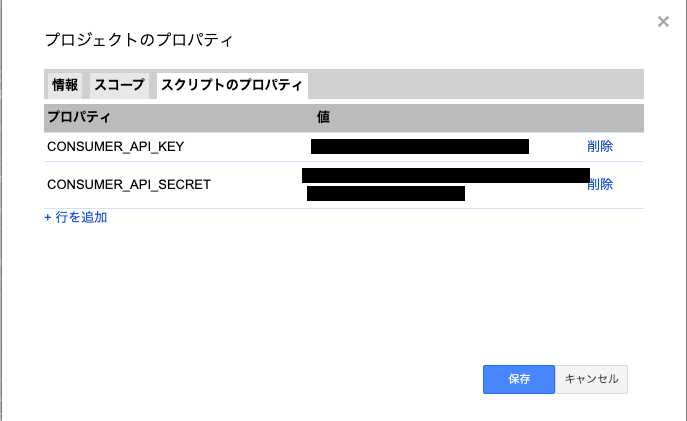
まず、GASのプロパティを開いて、CONSUMER_API_KEYとCONSUMER_API_SECRETを設定します。
現在のエディターだとプロパティの開き方がわからないので、以前のエディターでファイル→プロジェクトのプロパティを開いてスクリプトのプロパティの設定します。
先ほどメモしておいたAPI KeyとAPI Secret Keyをそれぞれ入れてください。

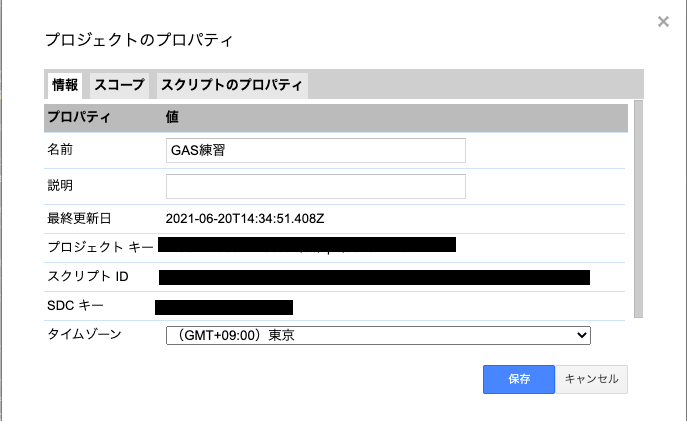
次に、情報タブのスクリプトIDを使ってコールバックURLを設定します。

スクリプトIDをコピーして、https://script.google.com/macros/d/スクリプトID/usercallback
の形で、コールバックURLを設定します。
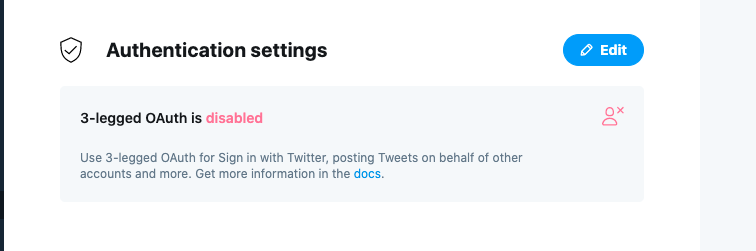
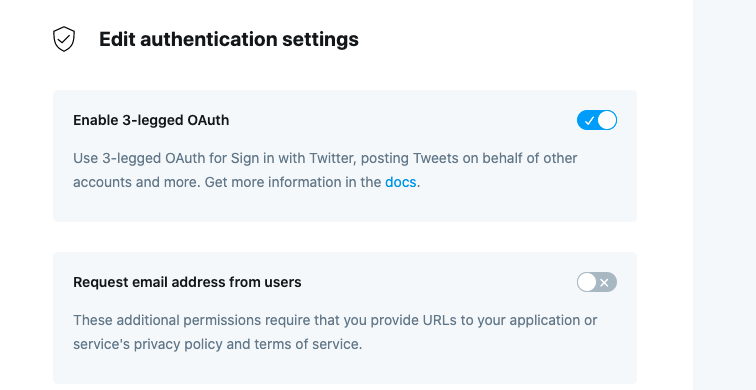
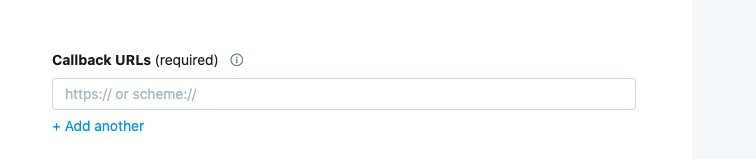
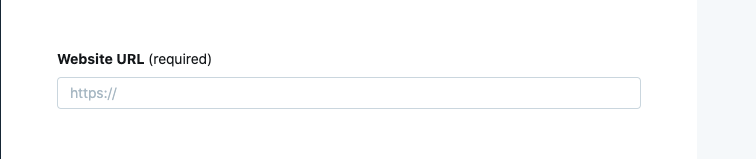
コールバックURLを設定するために、appsの以下の画像の部分を有効化します。
先ほどのURLをCallback URLsに入れてください。
Website URLは適当なサイトを入れてもらえば大丈夫です。




saveを押したら完了です。
最後に、TwitterAPIを利用するためのライブラリをGASに追加します。
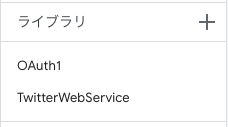
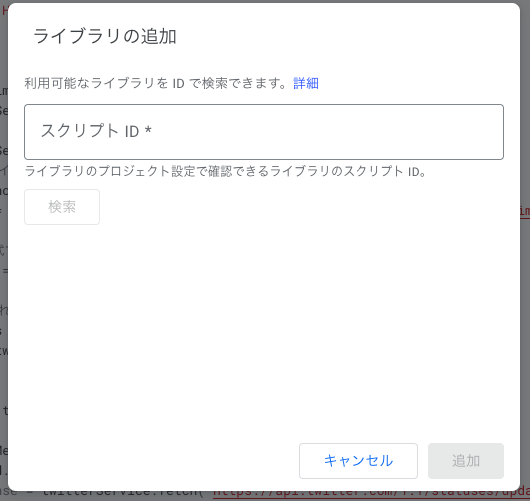
エディタからライブラリの+マークを選択して、

 1CXDCY5sqT9ph64fFwSzVtXnbjpSfWdRymafDrtIZ7Z_hwysTY7IIhi7s
1CXDCY5sqT9ph64fFwSzVtXnbjpSfWdRymafDrtIZ7Z_hwysTY7IIhi7s
1rgo8rXsxi1DxI_5Xgo_t3irTw1Y5cxl2mGSkbozKsSXf2E_KBBPC3xTF
を追加します。バージョンは最新のもので大丈夫です。
追加すると最初の画像のように表示されます。
以上が認証をするための設定です。
GASでTwitter認証をする
設定が終わったので、次に認証ができるかどうかを確認していきます。
以下のコードをGASに記述して、getOAuthURL()を実行します。
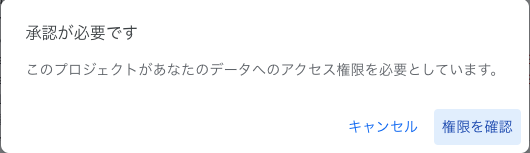
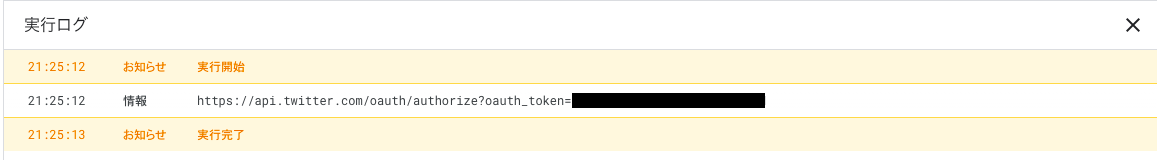
実行すると、以下の画像のように承認を求めてきます。

権限を確認を選択して、Googleのアカウントを選択します。

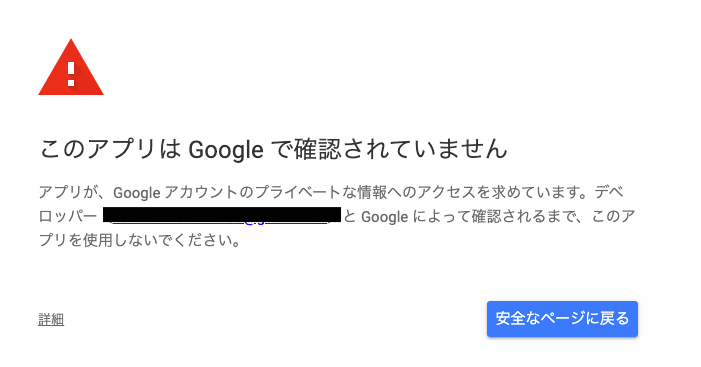
すると、「このアプリはGoogleで確認されていません」という画面が出てきます。
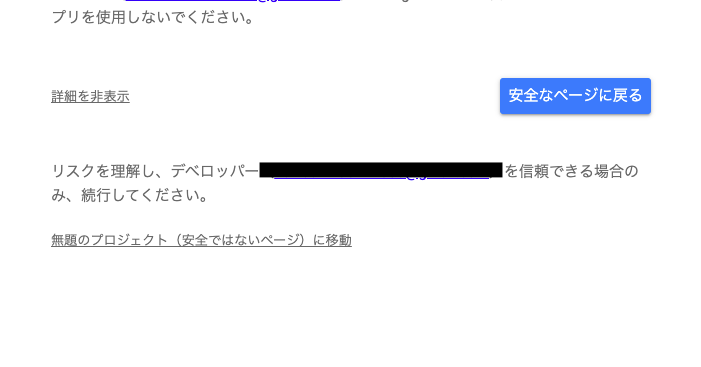
ここで詳細を押して、


プロジェクト名(安全ではないページ)に移動を選択します。

最後に上記画面で許可を選択して、エディター画面に戻ります。
エディター画面で、ログをみるとURLがあります。

URLを開いて、連携アプリを認証すれば完了です!


Google Apps scriptで実際に書いてみる
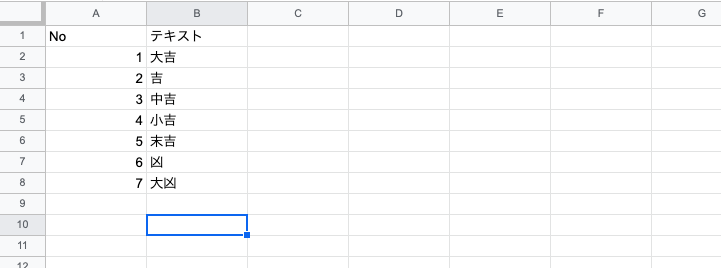
Googleスクリプトで以下のコードを、Google SpreadSheetに画像のようなデータを書いてください。

定義ファイルのSpreadsheetApp.openById(‘xxxxxx’);のxxxxxxには、作成したURLを貼り付けてください。
これで運勢を投稿するアプリは完成しました。
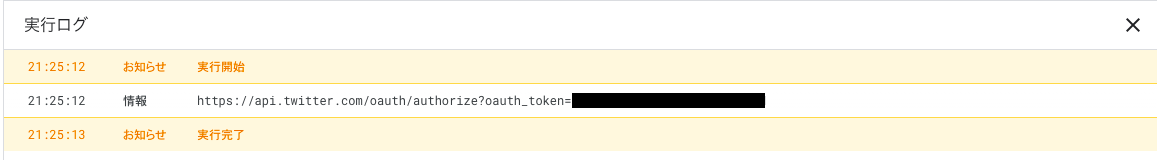
実際に手動で、fortune()を実行すると、以下の画像のように投稿できていることがわかります。

次は、これを定期実行するトリガーを設定していきます。
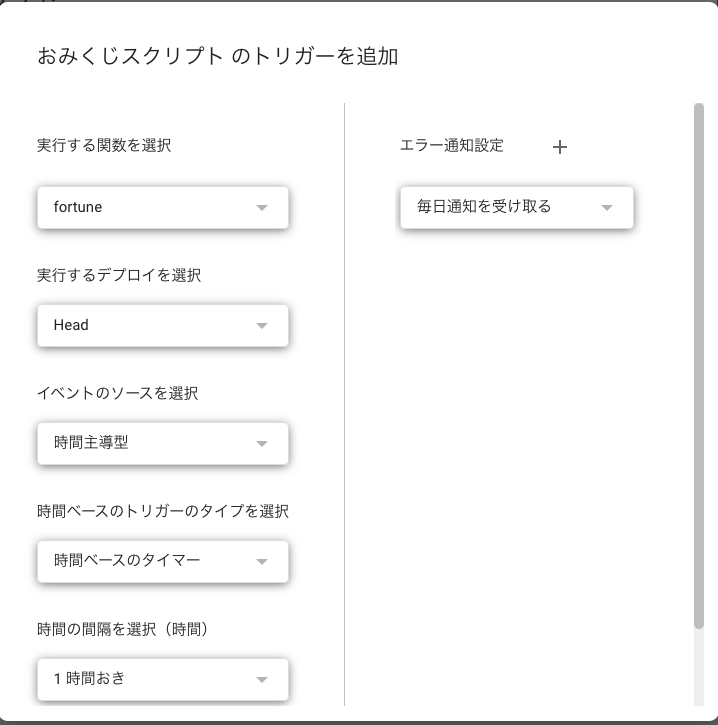
トリガーの設定をする
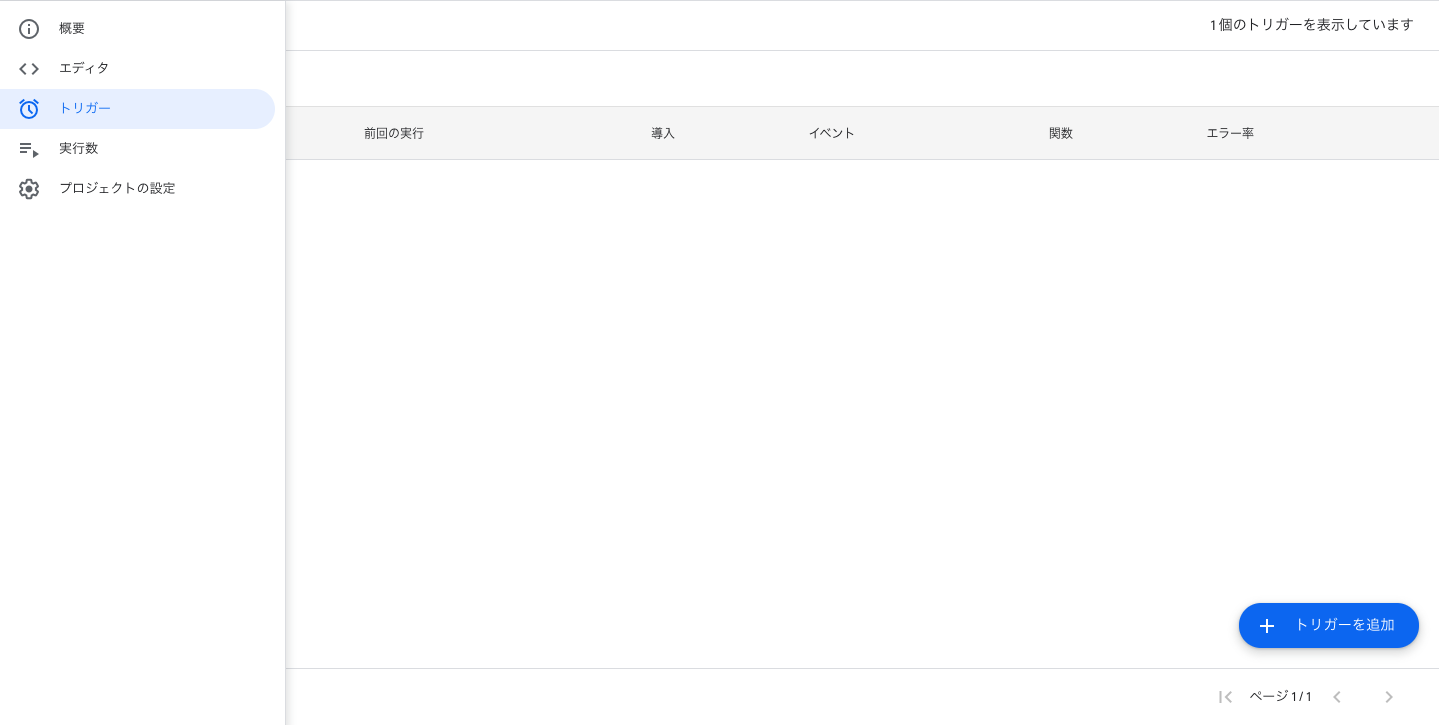
トリガーの設定は簡単です。
トリガータブのトリガーを追加から

実行する関数を選択して(今回はfortune関数)、トリガーのタイプ・感覚を選択すれば定期実行ができます!

以上で運勢botの完成です!
参考サイト
https://tech-cci.io/archives/4228
https://tonari-it.com/category/google-apps-script/
https://developers.google.com/apps-script/reference
まとめ
Google Apps Scriptは環境構築いらずで簡単にアプリを作成できます。
さらにベースの言語はJavaScriptなんで、JavaScriptの勉強にもなるので一石二鳥なが気がします!
是非、プログラミングを始めようと思っている人はやってみてください!
今後もGASのアプリは作っていきたいので、また記事を書いていきたいと思います。




コメント