こんにちは、しょうぞうです。
現在、業務でIEで動いているシステムをEdgeに移行する作業を行っています。
その業務内で、検索してもあまり出てこなかった内容を記事にしたいと思います。
IEではなんともなくても、Edgeではレイアウトが崩れたり使えなくなることがあります。
様々あるので、今度業務で出た内容をすべてまとめて記事にしたいなと思います。
今回は、その中のdisplay: block;をブロック要素に使うときの挙動の差をまとめていきます。
displayプロパティとは
displayは CSS のプロパティで、要素をブロック要素とインライン要素のどちらとして扱うか、およびその子要素のために使用されるレイアウト、例えば フローレイアウト、グリッド、フレックスなどを設定します。
公式では、上記のように記載されています。
displayプロパティでよく使っているのは、以下の4つぐらいだと思います。
- block
- inline
- inline-block
- none
通常は、インライン要素にdisplay:block;を設定したり、ブロック要素にdisplay:inline;を設定します。
が、ここでブロック要素にdisplay:block;を設定すると、IEとEdge,Chromeで挙動が違ってくるんです。
ブロック要素にdispaly: block;を設定した時のIEとEdgeの違い
以下ソース
class=”parent”にdisplay:block;が設定されているということに注目してください!
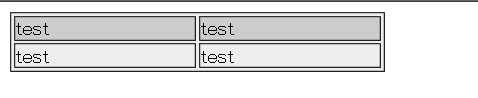
Edge IEモードの場合

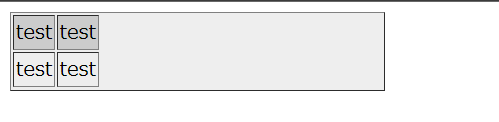
Edgeの場合

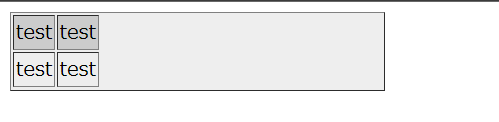
Chromeの場合

上記の画像のように、ブロック要素にdispaly:block;を設定するとIEでは親要素の幅定義が子要素に適用されているのですが、EdgeやChromeの場合、親子関係が解消されてしまい親要素の幅定義が子要素に反映されていないのがわかると思います。
わざわざブロック要素にdisplay:block;を設定することはないのですが、JavaScriptとかでblockで表示して、noneで非表示にする設定をしている場合は、レイアウトが崩れる可能性があるので注意したほうがいいかもしれません。
まとめ
IEとEdge,Chromeの違いで結構違う箇所があると実感しました。
個人的な感覚では、IEはEdgeやChromeと比べてかなりいい加減だなと思いました。
IEでは設定しなくても自動的に補完してくれるものもEdgeやChromeではちゃんと設定しないといけなかったりします。
6月15日にIEのサポートが終了して、自動的にEdgeに移行するようになるので、今書いている記事も意味をなさなくなるかもしれません。
一応、EdgeにはIEモードという方法でIEで動いていたシステムを見ることはできるのですが・・・
IEからのシステム移行でレイアウトの問題で悩んでいる人の一助となれば幸いです!
以上、お読みいただきありがとうございました。




コメント